Spring 2016
Storyportal
Storyportal is an interactive mobile walking tour that invites participants to both record and listen to stories about New York City.
How it works
Storyportal is an interactive mobile walking tour that allows participants to explore New York City in an intimate way. Participants will be able to hear stories that New Yorkers have left around the city and will also be able to leave their own personal perspectives throughout the city’s landscape.
Design Questions
How can I use technology to enhance our relationship to our city and our neighbors?
In New York, we are surrounded by brilliant people, stunning architecture, and rich, cultural traditions. However, many New Yorkers are so busy on a day-to-day basis that they rarely hear all of the amazing stories that occur all around them. After learning the abolitionist history of a church near my apartment, I began to realize that my knowledge of my neighborhood was quite minimal and wondered what other amazing stories I was missing. I hope that Storyportal can strengthen both our relationship to our urban environment, as well as our relationship with the other people that we share the city with.

How can I expose people to perspectives that they might not otherwise encounter?
We typically define history as “the study of past events;” however, we rarely take the many, varied accounts that make up the past into consideration when studying history. Instead, we tend to think of history as one story, told by whoever was there to record it. History is much more complicated than that, though. New York City is made up of so many different kinds of people, all with many distinct points of view. We should embrace these different points of view to help us better understand our past, present and future. Through Storyportal, I want users to participate in the writing of history, rather than being passive recipients of someone else’s story. I want users to feel like their stories and viewpoints matter and that their voices are included in a greater dialogue and history.
Project Goals
I want Storyportal to give New Yorkers a space to communicate deeply with one another and share the personal experiences that they have in the city with one another. I’d also like this project to act as an archive of personal, oral histories of New Yorkers.
Process
Storyportal consists of two main systems: a system for collecting stories, and a system for delivering stories.

I began collecting stories for the project by emailing friends and asking them to submit stories through a phone number. This seemed to be an effective method; however I knew I couldn’t solely rely on the stories of friends to populate the app. In order to cast a wider net, I needed to employ guerilla-marketing tactics, like putting up flyers, posting craigslist ads, and personal interviews.
I then met with a number of experts for guidance on developing a process for gathering these stories. I first met with Hanna Griff-Sleven, an oral histories expert and Director of Family History Center & Cultural Programs at the Museum at Eldridge Street, Barry Feldman, a long-time New York City tour guide, and Jacob Margolies, a New York City writer and historian.
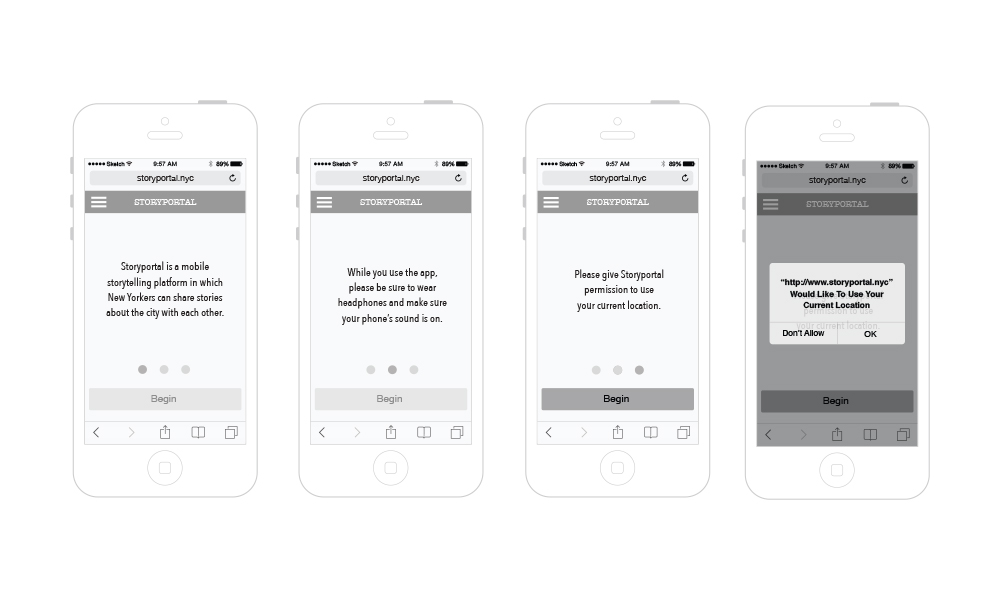
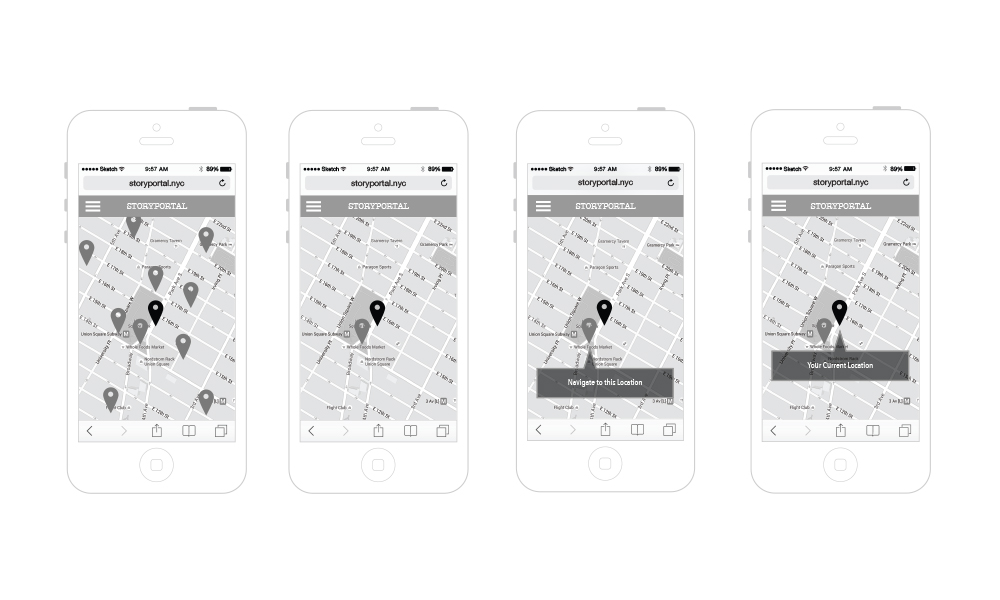
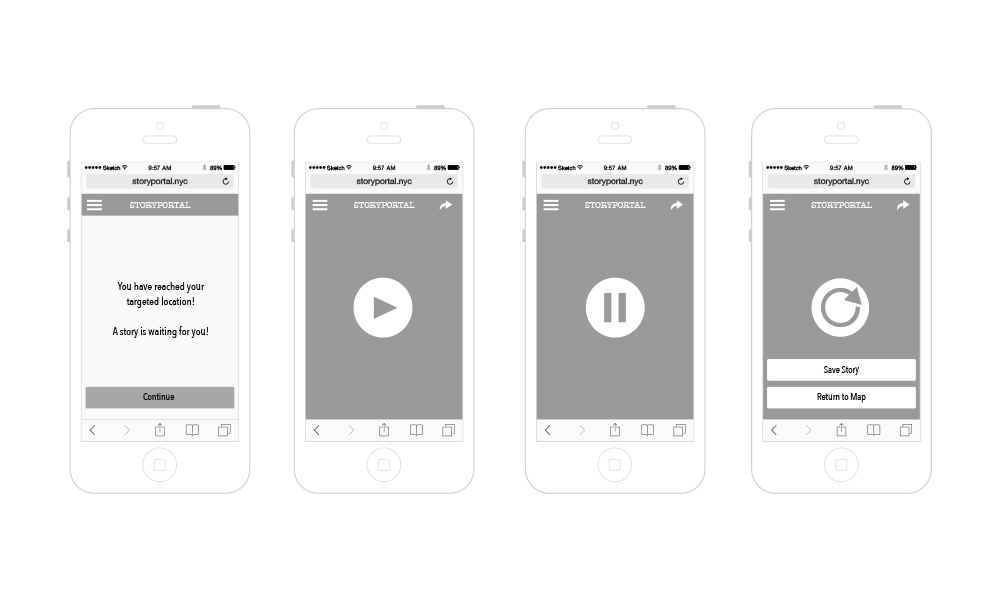
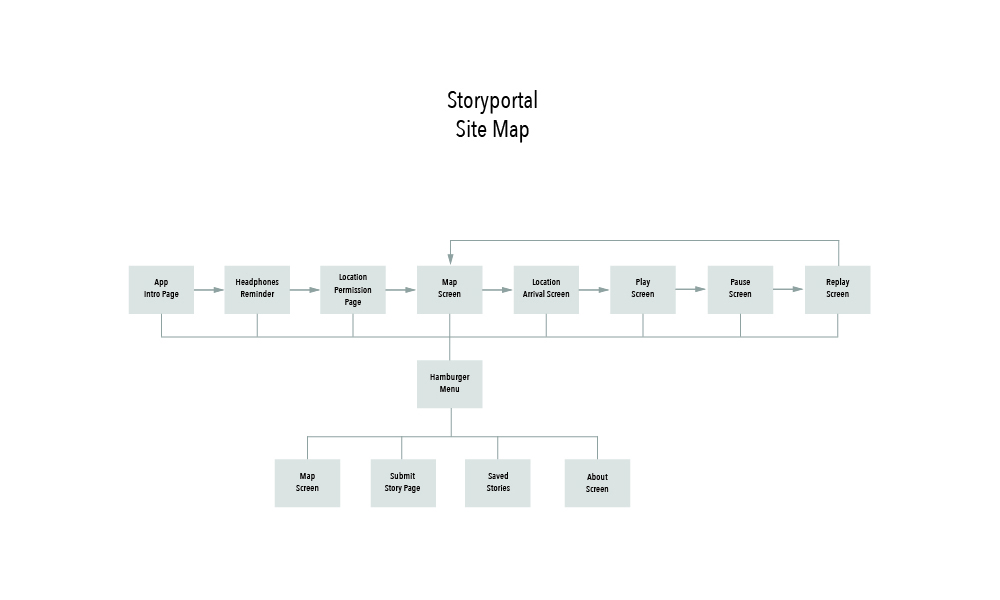
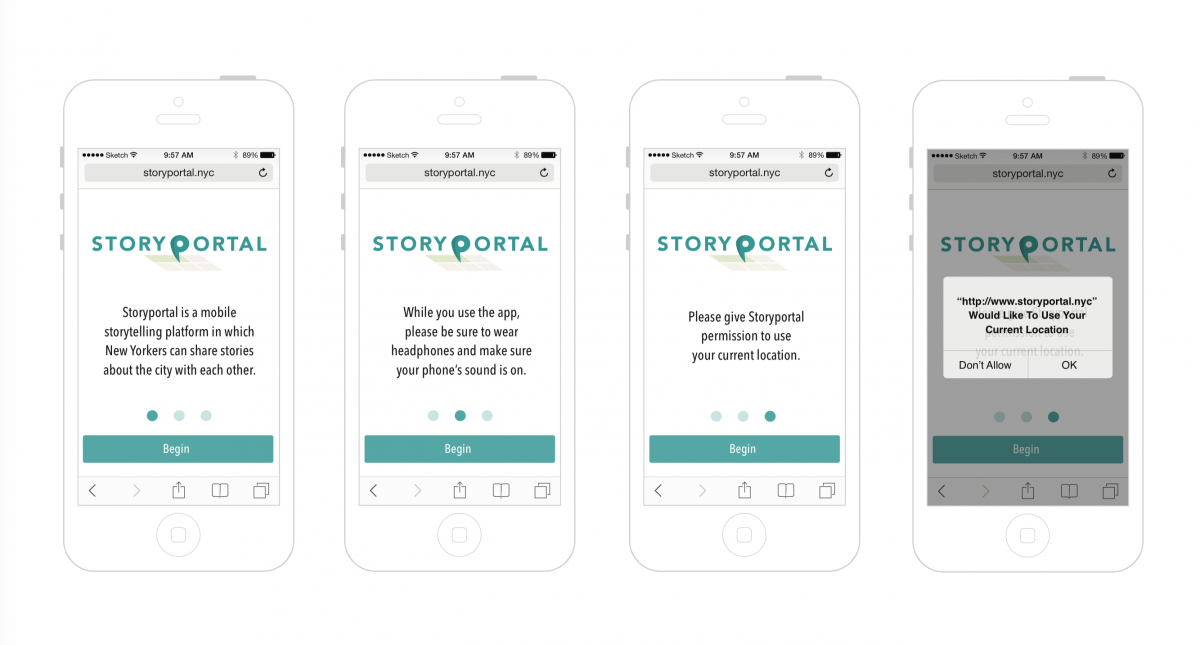
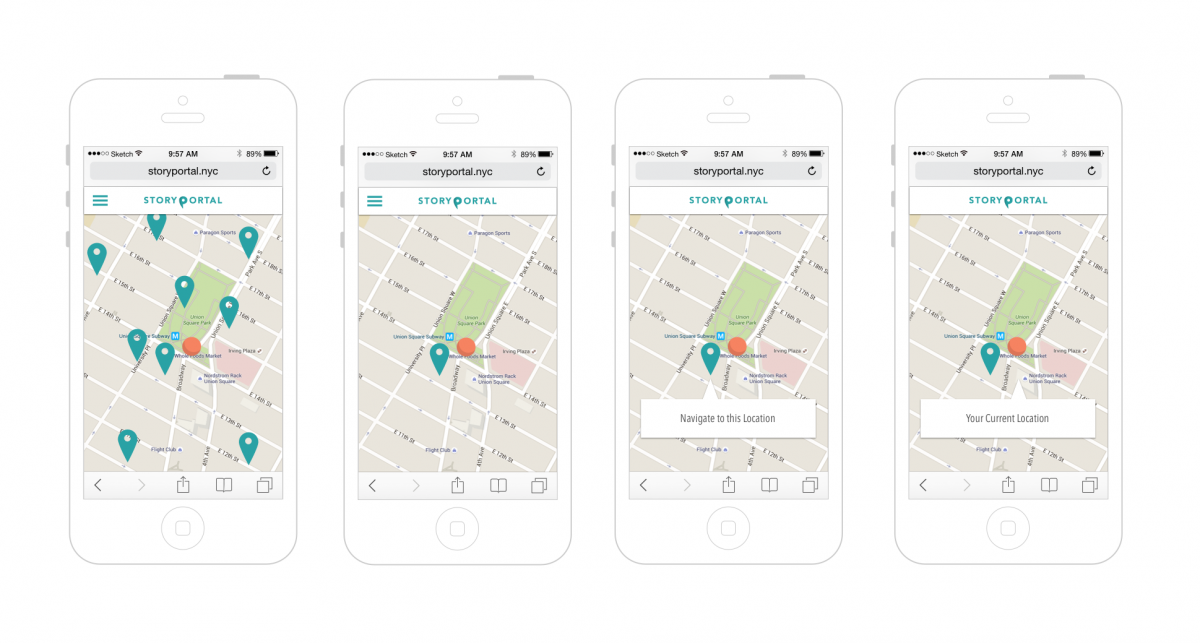
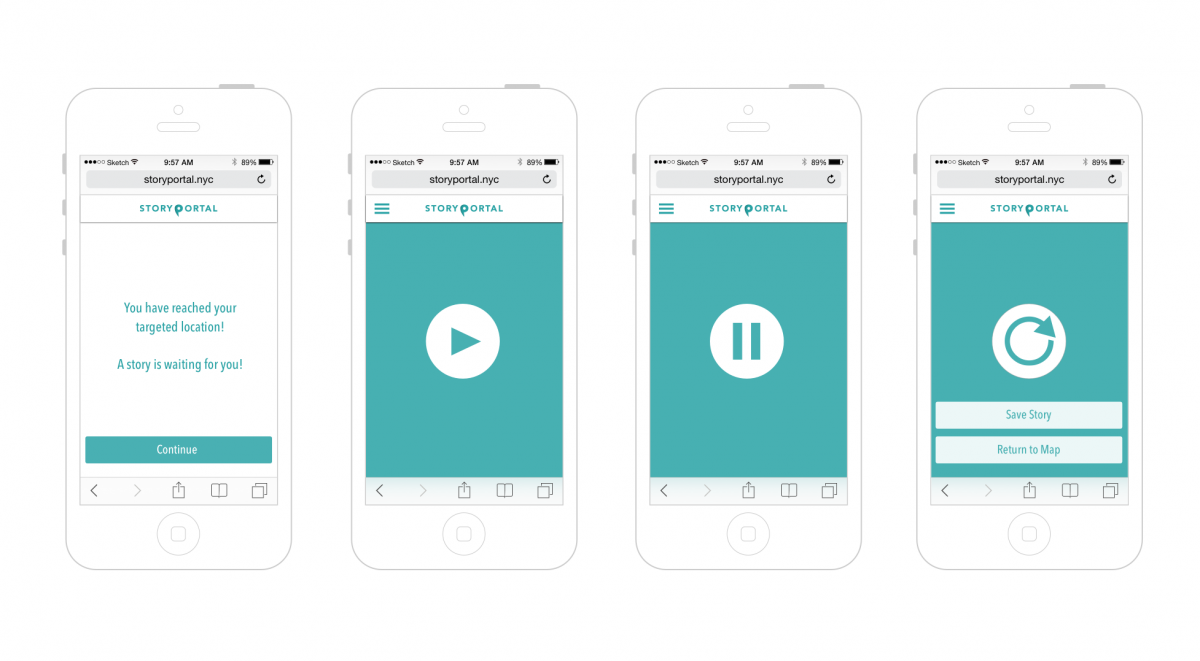
I also created numerous iterations of wireframes and mockups. I then built the application on the web using HTML, CSS and Javascript. The geolocation was created using the HTML5 getCurrentPosition() function, which grabs the user’s location through the browser.







Insights
Users want a social experience
Users seemed to really wanted the app to have some sort of social experience. Numerous users said they wanted to be able to “follow” certain people on the app so they could always hear that person’s new stories. Although I think this is an interesting idea, it’s important to me that users remain anonymous on the application.

Users need to be prompted with specific questions to submit a story
One of the first things I noticed when I began collecting stories was that people had a hard time coming up with stories on the spot. I soon realized that I needed to develop prompts to help inspire stories. With the help of Hanna Griff-Sleven, I began to develop specific, directed questions that had varying results. Prompts that were very vague, like “What’s the most magical experience you have had in NYC?” resulted in more varied responses, but didn't always inspire a story. Prompts that were incredibly specific, like “What’s your craziest subway experience?” seemed to make it easier for people to think of a story, but resulted in less interesting stories.
Users engaged with their surroundings more when the app had a simpler user interface
I wanted to create a super simple UI for Storyportal so users wouldn’t be too distracted by the app’s design. Because users will be using the app to explore the city and see it in a new way, I didn’t want users walking around staring at their phones as is the case with most apps. So, I initially set out to create an app with a very minimal user interface.
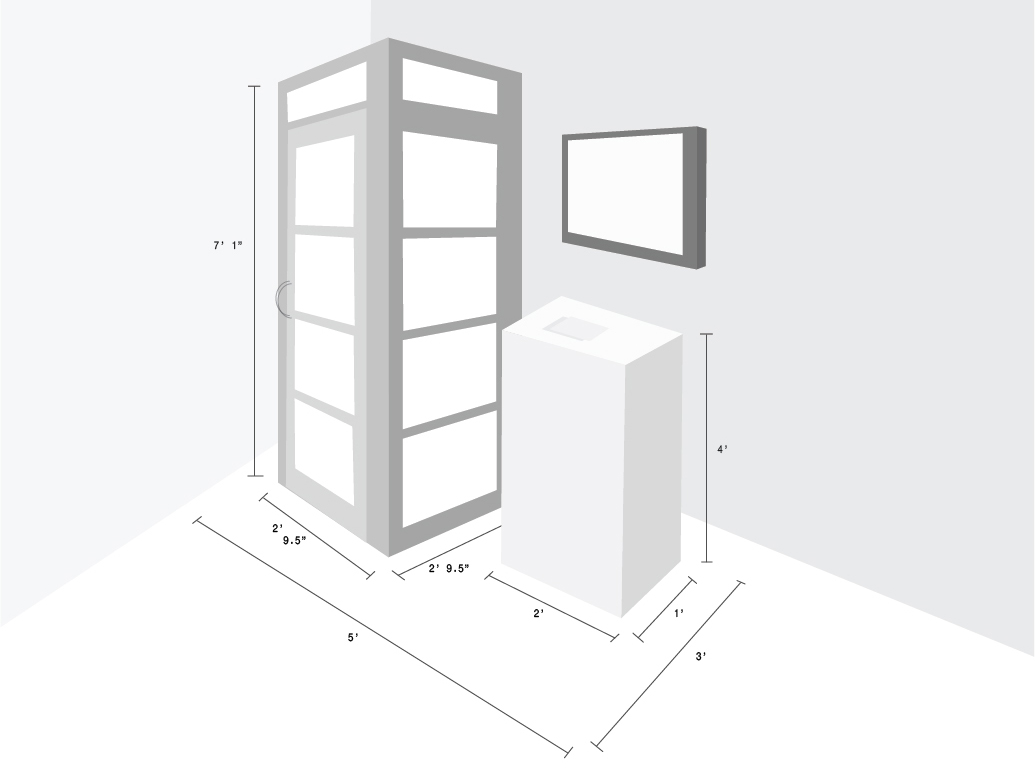
Phone booth Installation

Since my Storyportal web application requires that users physically go to specific locations throughout the city to get the full experience, I wanted to create another piece that could have a dual purpose of both promoting the application as well as collecting content for the application in an unusual and fun way. Users can press buttons on the payphone to both listen to and record their own stories about the city.

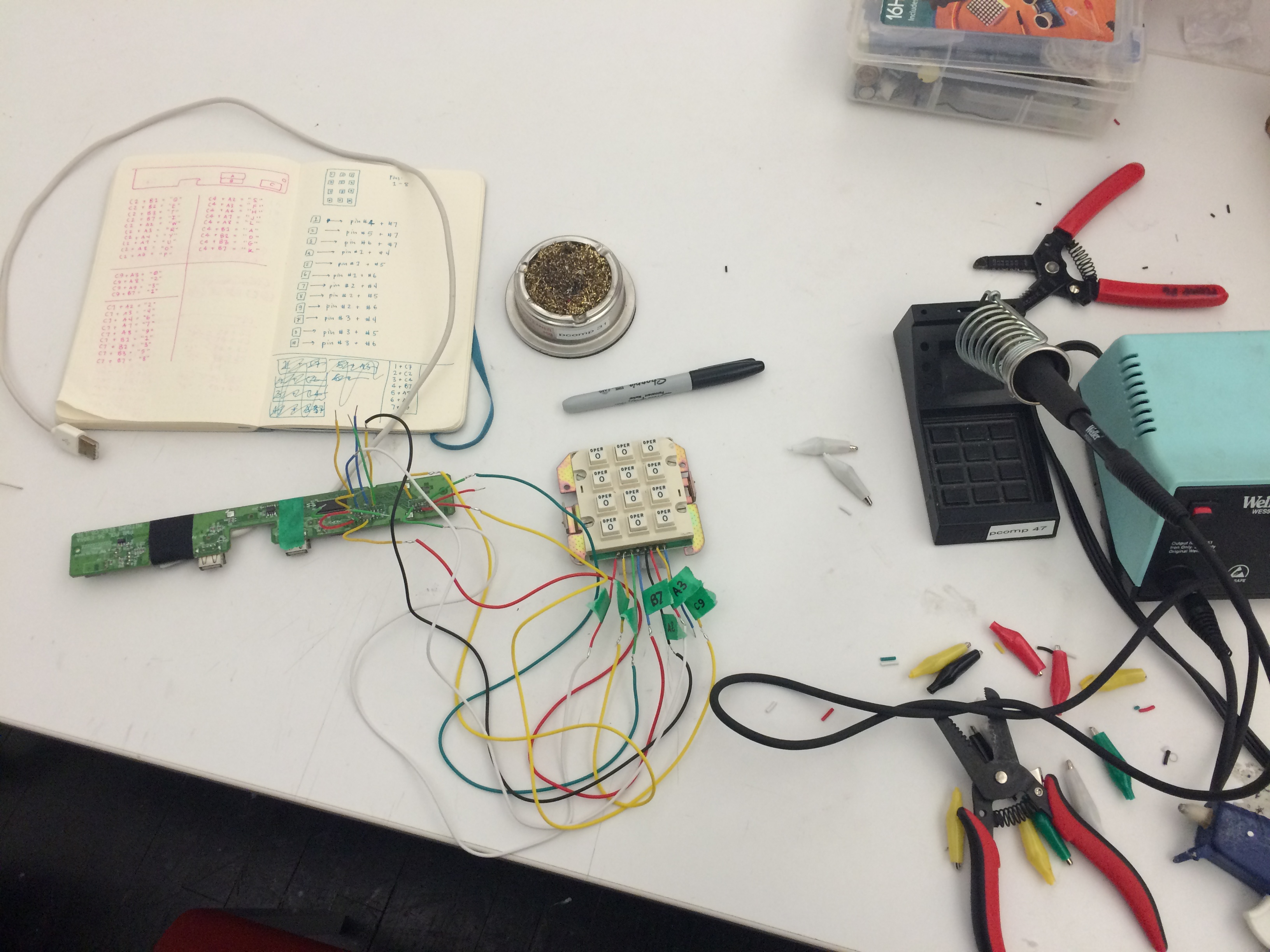
To create the installation piece, I hacked a payphone and a keyboard and combined the two so that when a button on the telephone keypad was pressed, it sent a keypress to a computer through the USB drive. I then wrote a processing sketch that played each story through the receiver of the payphone.
