Fall 2016 - Spring 2017
littleBits Code Kit
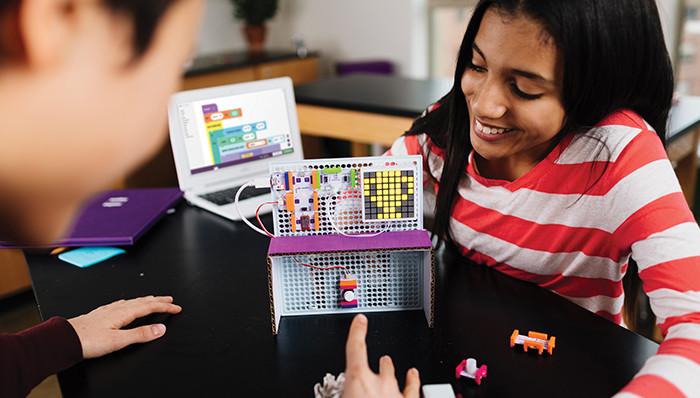
Code Kit is an educational kit and app for the classroom that teaches upper elementary and middle school students how to code through games!


How It Works
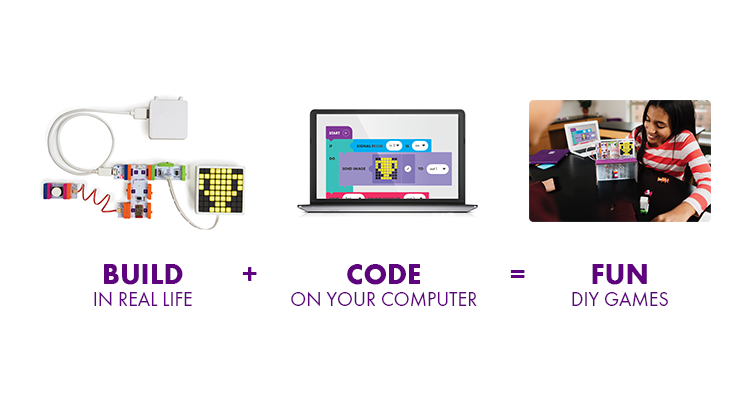
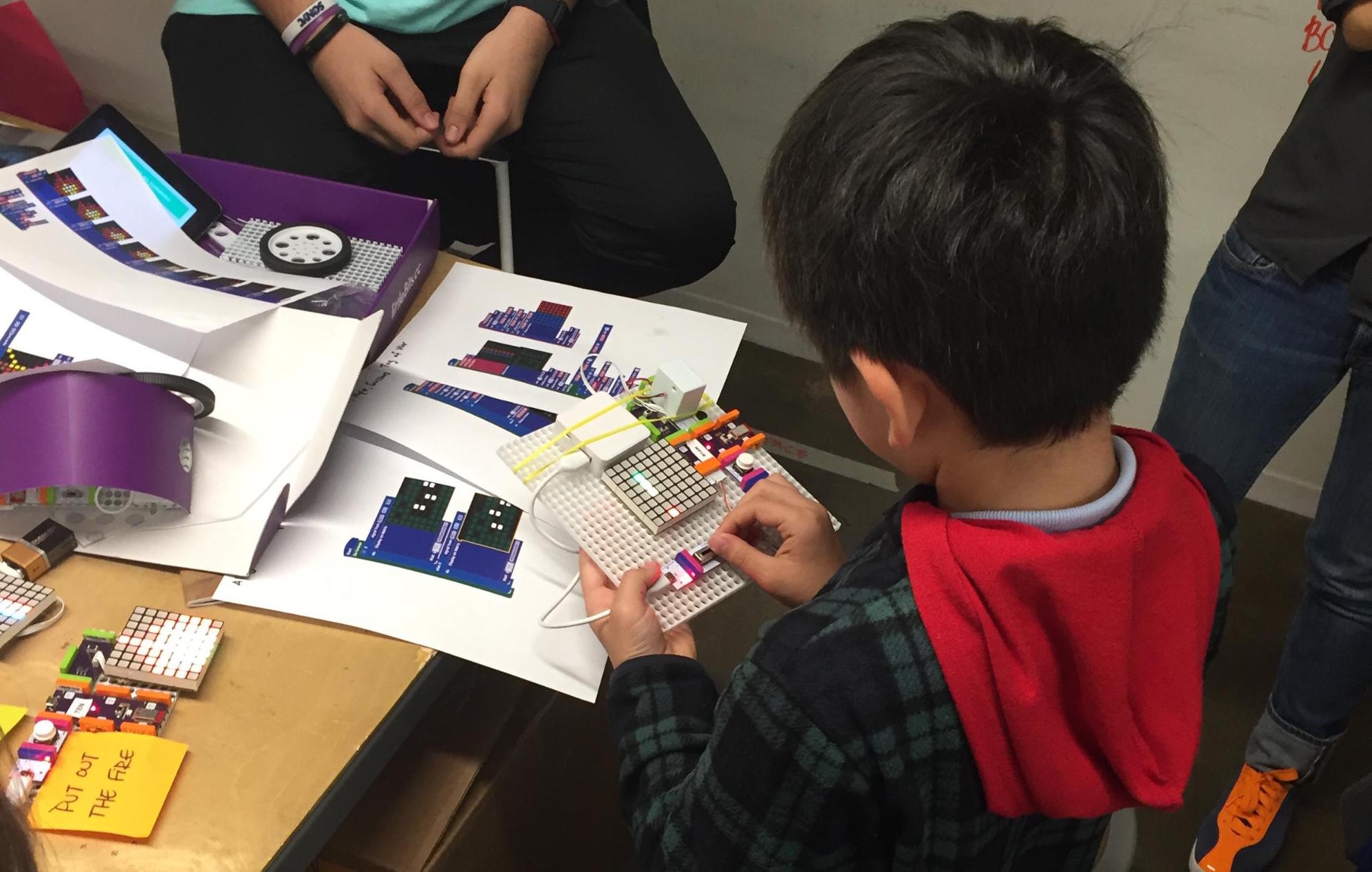
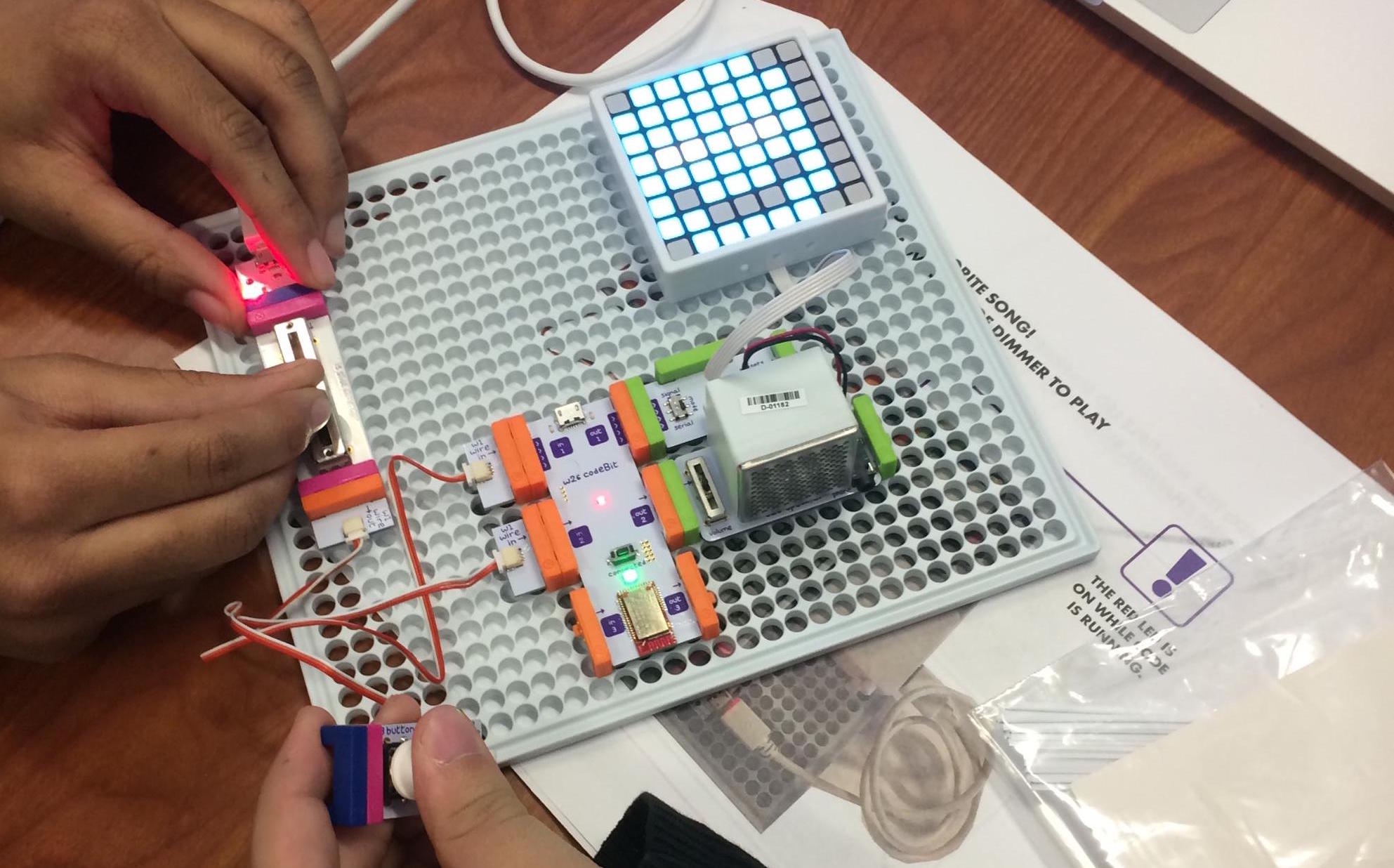
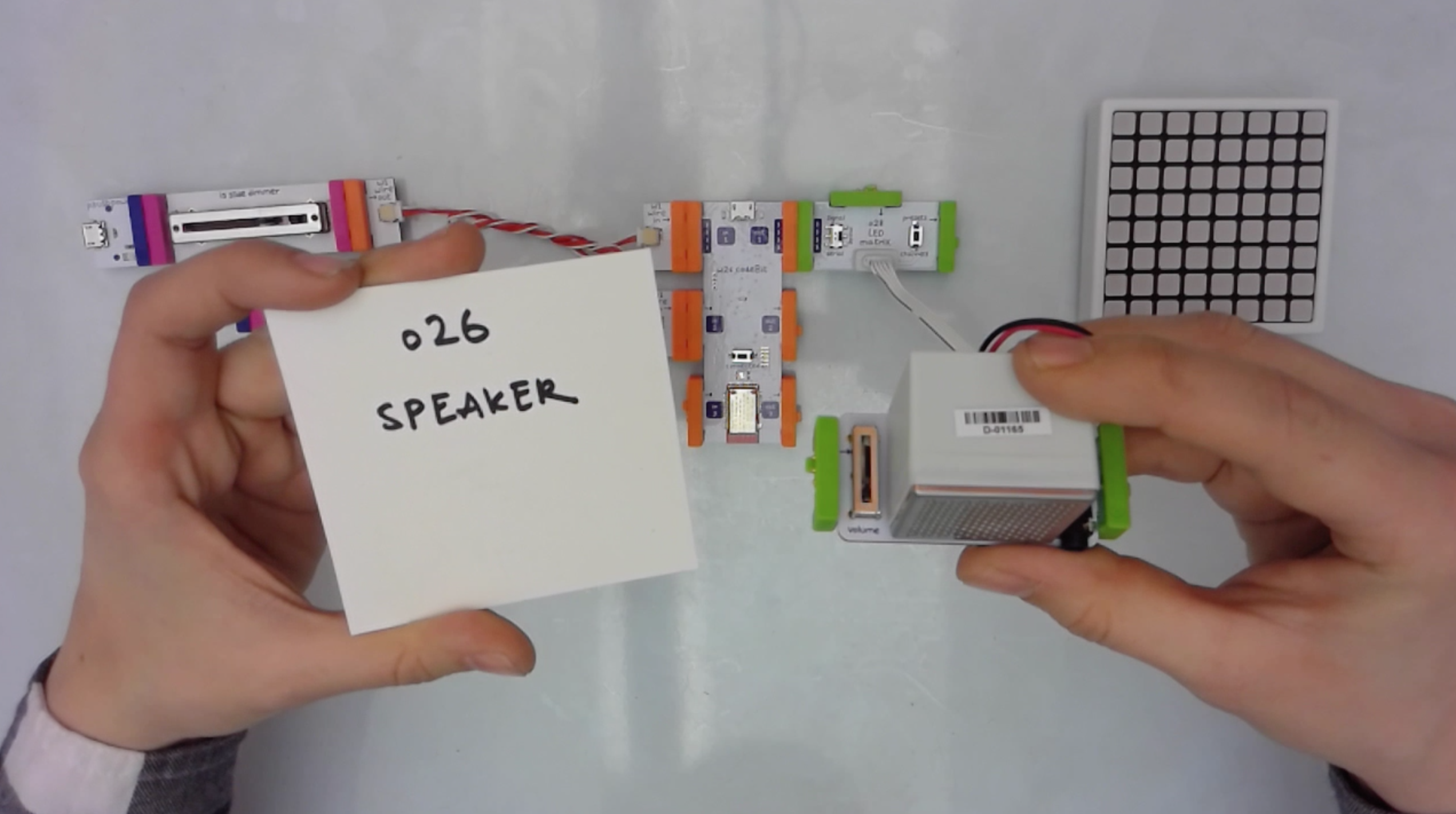
Students will learn the basics of coding by making and playing games! Kids build circuits using littleBits magnetic blocks and then add code to their circuit through a simple and colorful block-programming interface.

Project Goals
With the littleBits Code Kit, we aim to make learning code fun. With the kit, students will build circuits and code them to create exciting physical games. Through the activities and challenges in the corresponding desktop app, students will understand how the digital world and physical worlds collide.

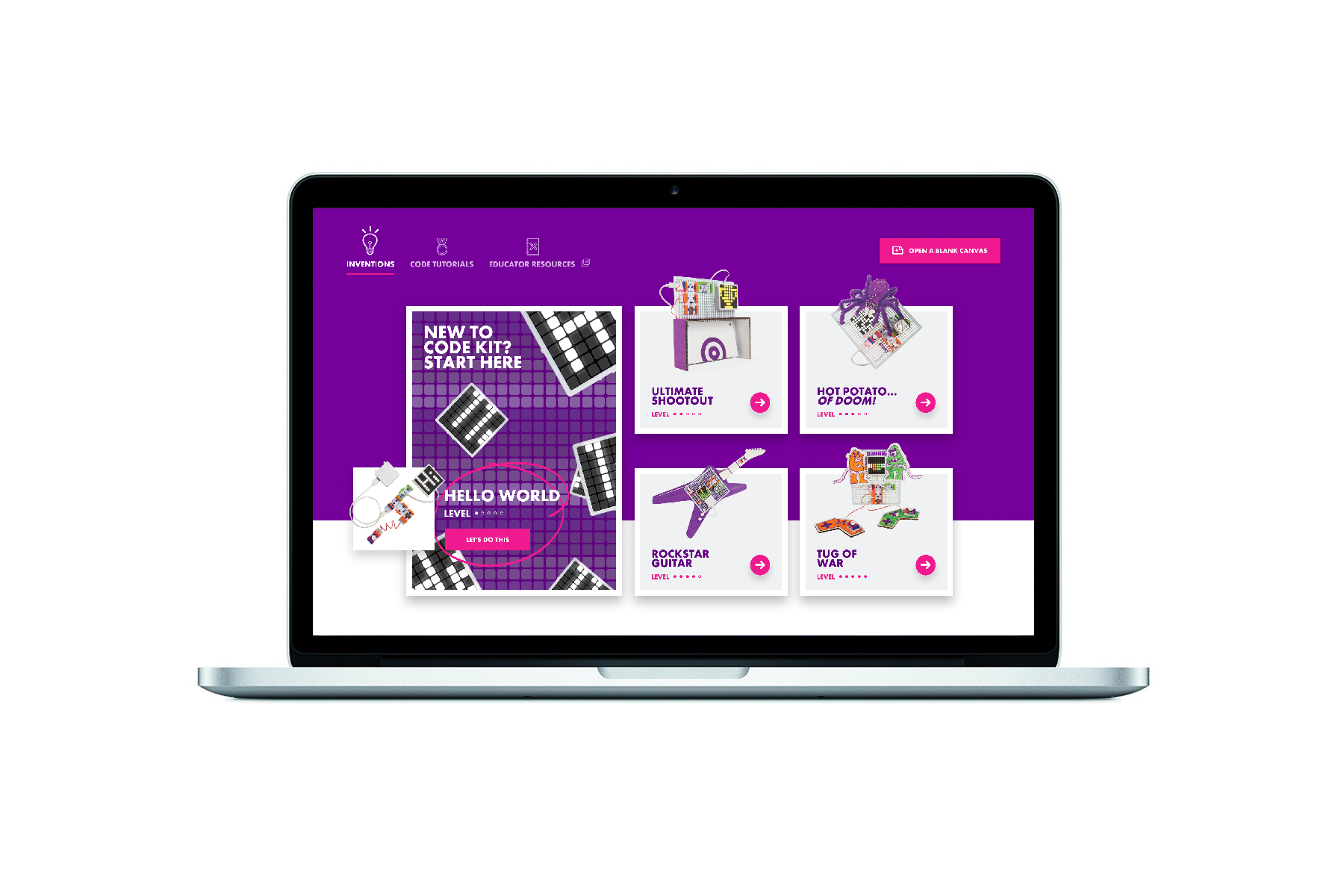
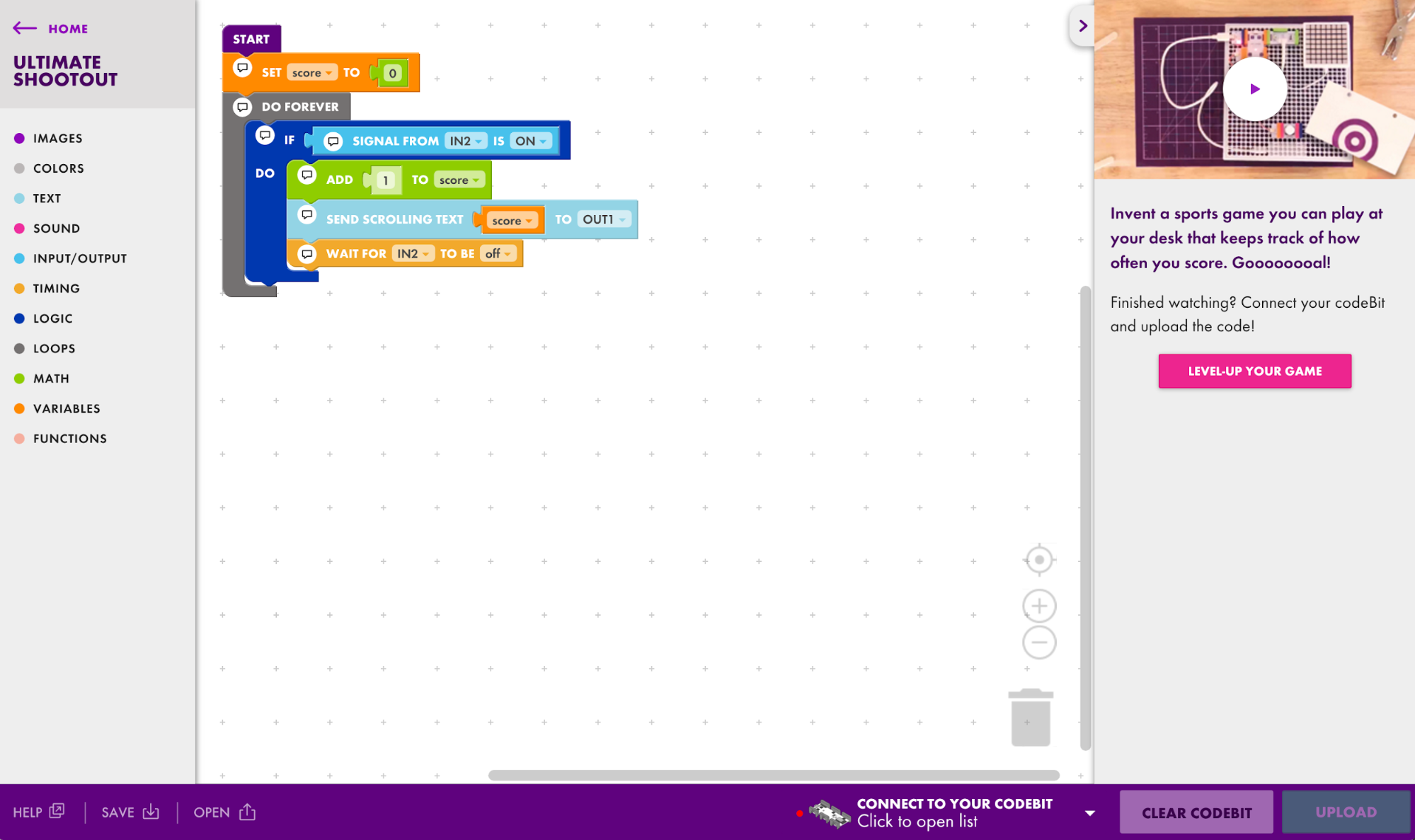
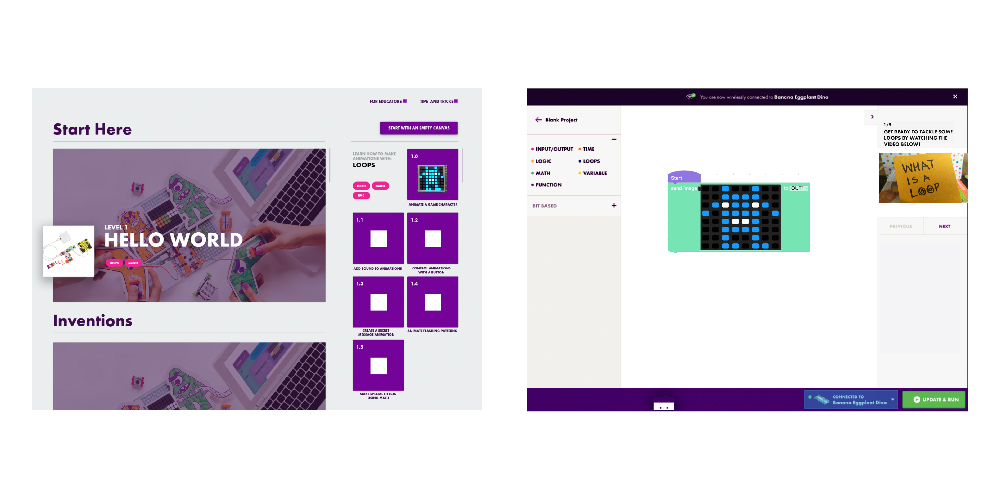
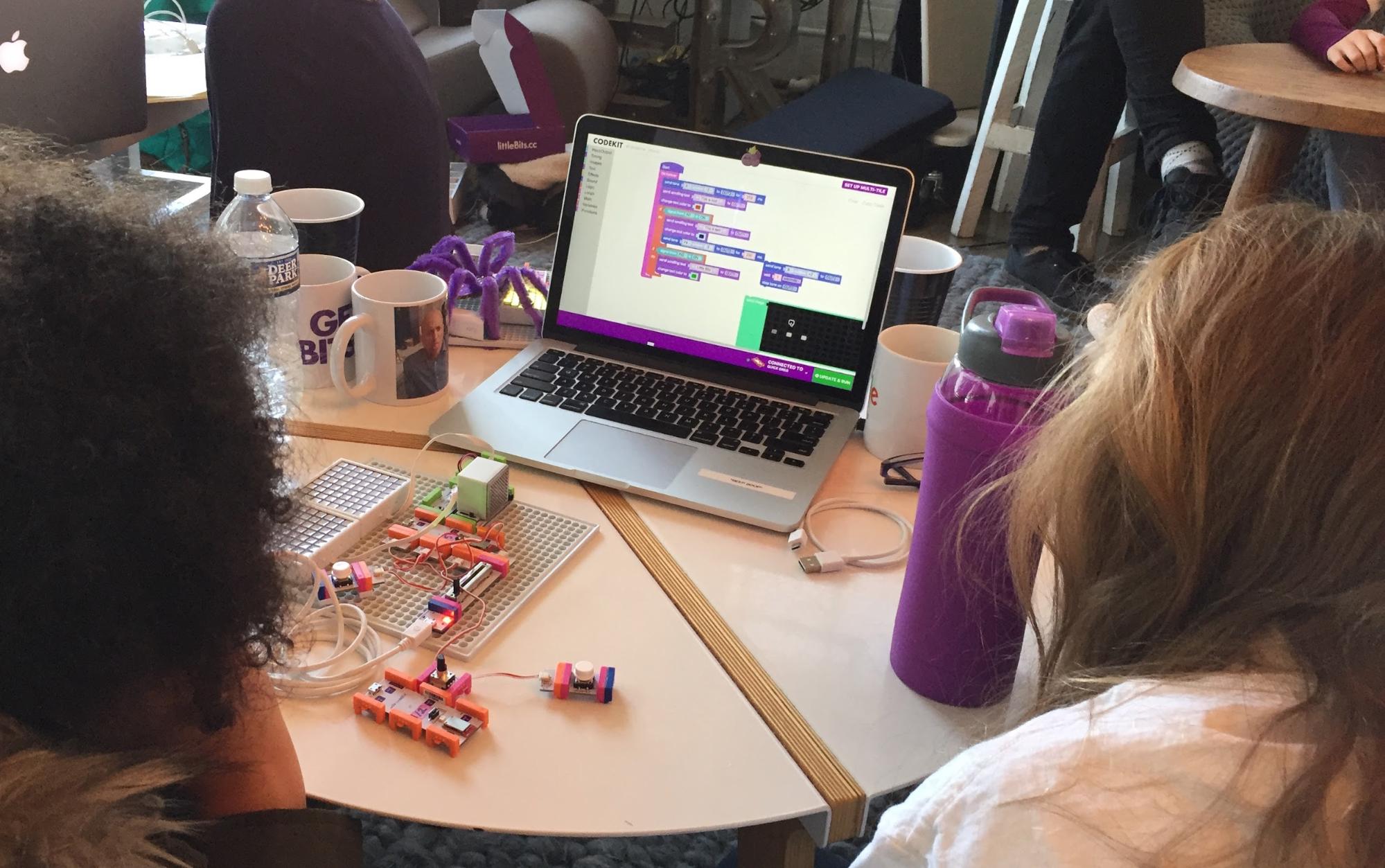
The coding interface is accessed through an easy-to-use app. The app starts with fun onboarding experience where students learn how to write their own block-based coding programs and wirelessly upload their code to the circuits they build.

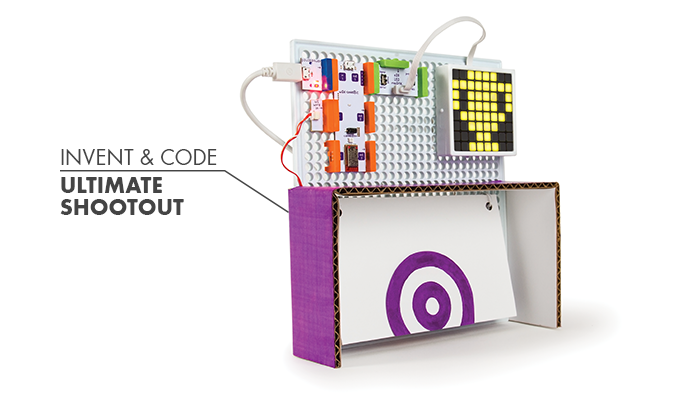
We then designed and delivered in-app instructions for four compelling projects that kids can build, code, and customize in the classroom. We also created five videos and twelve activities that teach students and educators about general coding concepts like logic, loops, variables, etc.

My Role
I worked as a product designer on the Code Kit and had the opportunity to touch nearly every aspect of the kit, from developing new app features, to writing and creating fun and engaging content, to user testing. I got to work with teams across the company like hardware and software engineering, education marketing, sales, and customer service. Throughout the project, I helped define the core user journeys for both educators and students.

I worked directly with an advisory council of teachers to understand their needs in the classroom and was able to user test in schools across New York City to design content that is educational, but also fun and engaging!



Process
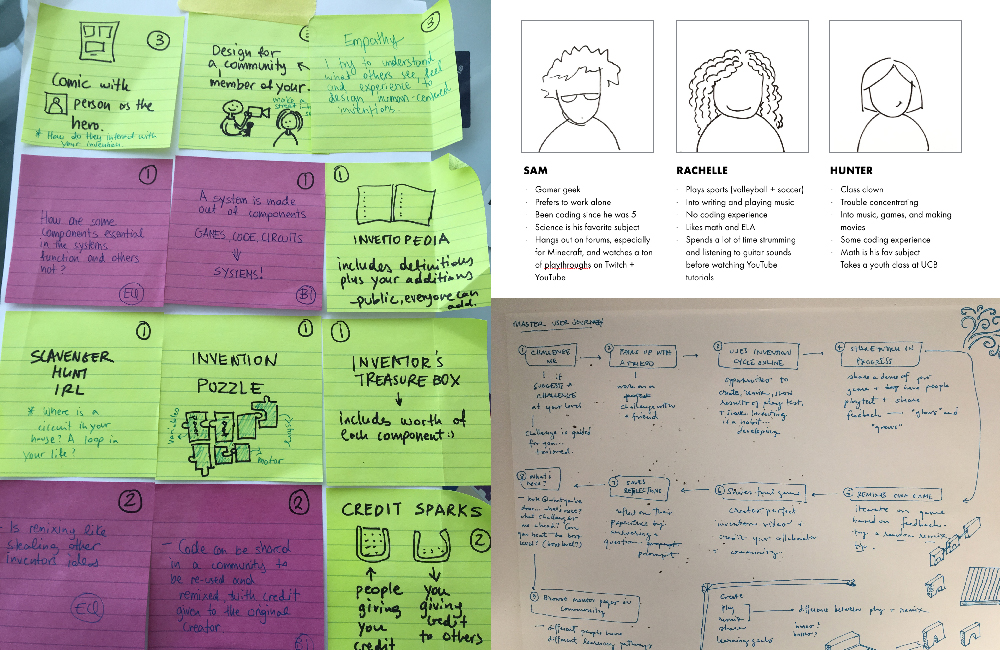
First, we worked with a group of educators to understand what teachers need to help them teach their students to code. With their advice in mind, we created a user journey and designed and prototyped a desktop app where kids could use a block-programming interface to connect and send code to their physical circuit.


Once that was in place, we designed a number of fun games for kids to create and customize. We then created a suite of code activities, videos, and lessons that will help facilitate coding in the classroom.

Insights
Coding can be overwhelming

Kids (and adults!) can be very overwhelmed by code, so we wanted to keep the projects and activities simple. We worked hard to come up with activities and games that start with minimal code and gradually build up to more advanced concepts.
Video instructions work!

We prototyped and tested numerous ways of delivering instructional content through the app and found that kids respond best to video. In the past, we’ve delivered instructions with illustrations in printed booklets that we included in the Kit. The addition of a desktop app allowed us to venture into new territory of video and gifs.
Learning code needs to be a fun experience.

It’s hard to teach code in the classroom if it isn’t fun. We talked with students in classrooms across New York City to get a read on what middle schoolers are into, and we figured it out: they like games! Throughout the kit, kids create four different games and make parallels between coding concepts and gaming concepts - like using variables to keep score.
Teachers need support!

Not every teacher is ready to teach code and that is okay! We spoke with teachers across the country about what resources and tools they need to teach code and developed a series of lessons and resources to help get teachers up to speed!
Schools have limited access to technology
After speaking with many teachers across the US, we found that teachers don’t typically have access to mobile devices or tablets and use windows laptops or chromebooks instead. So, we decided that it was important to create a desktop app. It was also important to ensure that content like videos and assets live within the app instead of online since schools don’t typically have reliable internet access.